Mediawiki installieren und nutzen
Die Mediawiki dürfte jeden von der Wikipedia her bekannt sein. Die meisten nutzen die Software, wenige aber wissen, wie diese funktioniert. Im Grunde schade, da die Mediawiki eine mächtige Software ist, die ihre Muskeln im Bereich der Dokumentenverwaltung spielen lässt. Auch viele kleine technische Projekte nutzen die Mediawiki.
Ziel dieses Tutorials wird sein:
- Installieren der Mediawiki auf dem Webserver an der Konsole (ssh Zugriff)
- Grundlegende erste Schritte und einfache Anpassungen
- Erweiterung der Software um ein Mobile Frontend
- Umzug / Sicherung einer mySQL Datenbank
Voraussetzung ist ein Linux Webserver mit
- ssh Zugang
- Apache2 Webserver mit PHP und mySQL
- Einwenig Geduld
Wenn all diese Dinge vorhanden sind, dann machen wir uns ans Werk ...
Eine leere Datenbank anlegen
Zuerst benötigen wir eine neue leere mySQL Datenbank. Hierzu empfiehlt es sich, einen eigenen Datenbank-User (falls noch nicht geschehen) anzulegen. Gebt folgendes als Root ein:
mysql -p
Danach an der Konsole folgende Befehle eingeben:
CREATE USER 'neueruser'@'localhost' IDENTIFIED BY 'password';
GRANT ALL PRIVILEGES ON * . * TO 'neueruser'@'localhost';
FLUSH PRIVILEGES;
exit
neueruser: Das ist der Username für den mySQL Nutzer
password: Das ist sein Passwort
Bitte entsprechend anpassen!
Nun legen wir für den Nutzer noch eine neue Datenbank an:
mysqladmin -uneueruser -p create tabelle01
Beachtet hier die Parameter -u und -p. Beim Parameter -u schreibt Euren Nutzernamen direkt dahinter.
Mediawiki downloaden, entpacken und vorbereiten
Wir laden nun die Software herunter. Dazu wechselt in das dafür vorgesehene Verzeichnis auf Eurem Server. Ich verwende jetzt einfach einmal das Standard Verzeichnis /var/www/ , Ihr könnt aber ein anderes beliebiges verwenden.
cd /var/www
Wir holen uns nun die Software. Unter dem Mediawiki Downloadbereich findet Ihr immer die aktuelle Version und den Downloadlink. Passt folgenden Befehl entsprechend der aktuellen Version an:
wget http://releases.wikimedia.org/mediawiki/1.25/mediawiki-1.25.1.tar.gz
Entpackt wird das dann mit einem
tar -zvxf mediawiki-1.25.1.tar.gz
Ihr habt jetzt ein neues Verzeichnis mediawiki-1.25.1 . Je nach Geschmack lasst Ihr den Namen so, benennt das Verzeichnis um, oder setzt einen Symlink. Wer gerne mit Versionen experimentiert, wird wohl den Link verwenden, den er dann einfach von Version auf Version umhängt.
Variante umbenennen:
mv /var/www/mediawiki-1.25.1 /var/www/mediawiki
Variante Link:
ln -s /var/www/mediawiki-1.25.1 /var/www/mediawiki
Jetzt verschaffen wir noch einen Zugriff auf das Verzeichnis für unseren Apache Webserver:
chown -R www-data:www-data /var/www/mediawiki
Apache 2 konfigurieren
Jetzt binden wir noch einen Alias in unsere Apache2 Konfiguration mit ein.
nano /etc/apache2/sites-enabled/@000-default
Im Bereich <VirtualHost *:80> und / oder <VirtualHost *:443> fügt folgenden Abschnitt mit ein:
Alias /mediawiki /var/www/mediawiki
<Directory /var/www/mediawiki>
Options ExecCGI Indexes FollowSymLinks MultiViews
AddHandler cgi-script .cgi .pl
AllowOverride All
DirectoryIndex index.php index.htm index.html
Order allow,deny
allow from all
</Directory>
Die Zeile Alias /mediawiki /var/www/mediawiki legt fest, dass Ihr Eure Wiki mittels EURE_WEB_ADRESSE/wikimedia aufrufen könnt. Das macht Sinn, wenn noch andere Webanwendungen auf dem Server liegen. Wollt Ihr, dass die Wiki direkt über Eure Adresse aufgerufen wird, dann könnt Ihr dies direkt im Abschnitt <VirtualHost *:80> regeln:
<VirtualHost *:80>
ServerName EUER_SERVERNAME
ServerAlias EUER_SERVERNAME XXX.XXX.XX.XX
ServerAdmin webmaster@localhost
DocumentRoot /var/www/mediawiki
<Directory />
Options FollowSymLinks
AllowOverride All
</Directory>
<Directory /var/www/mediawiki>
...
</Directory>Speichert die Änderung ab und startet den Apache neu durch:
/etc/init.d/apache2 restart
Mediawiki einrichten
Ruft nun Eure Mediawiki in Eurem Browser auf (wir gehen jetzt von der Variante /mediawiki aus, ansonsten einfach nur die Domäne aufrufen)
EUER_DOMÄNE/mediawiki
Wir bekommen sogleich folgenden Hinweis:

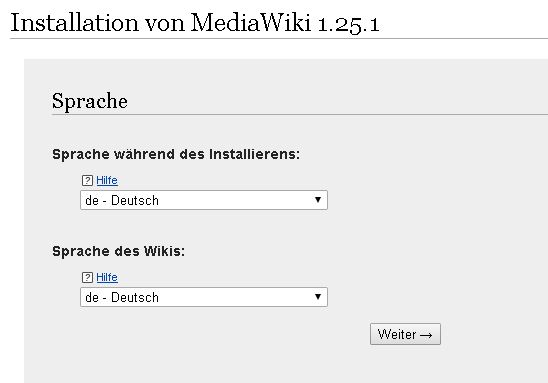
Klickt auf den angezeigten Link und wir können mit der Konfiguration beginnen. Stellt die gewünschte Sprache ein und klickt auf weiter ...

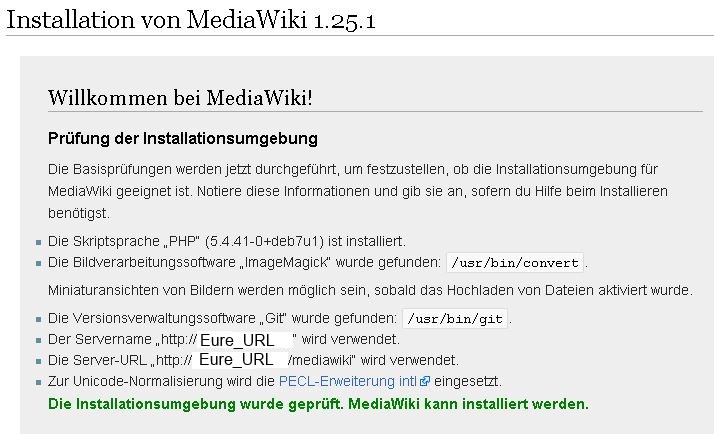
Auf der folgenden Seite bekommt Ihr unter Umständen Hinweise zu falschen Serverkonfigurationen, oder falls eine Datei fehlen sollte. Wenn alles okay ist, geht auch hier auf weiter...

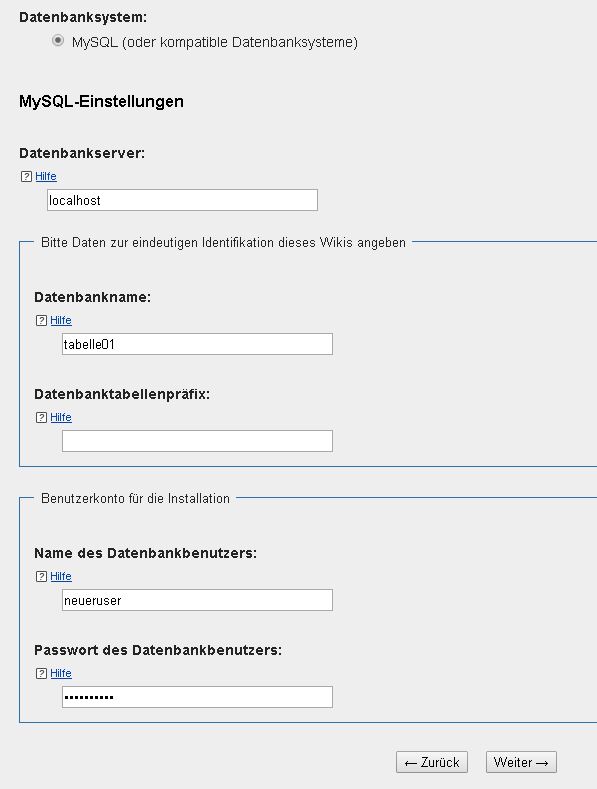
Im nächsten Dialog muss nun die Datenbank angebunden werden:

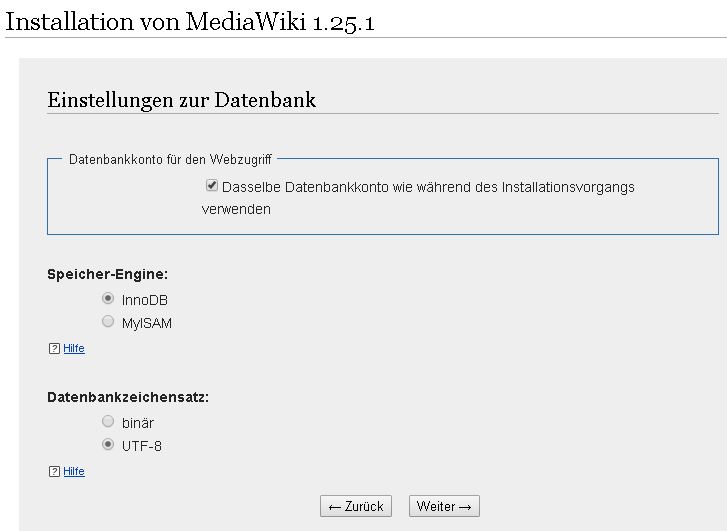
Danach folgen grundlegende Einstellungen zur Datenbank. Ich empfehle folgende:

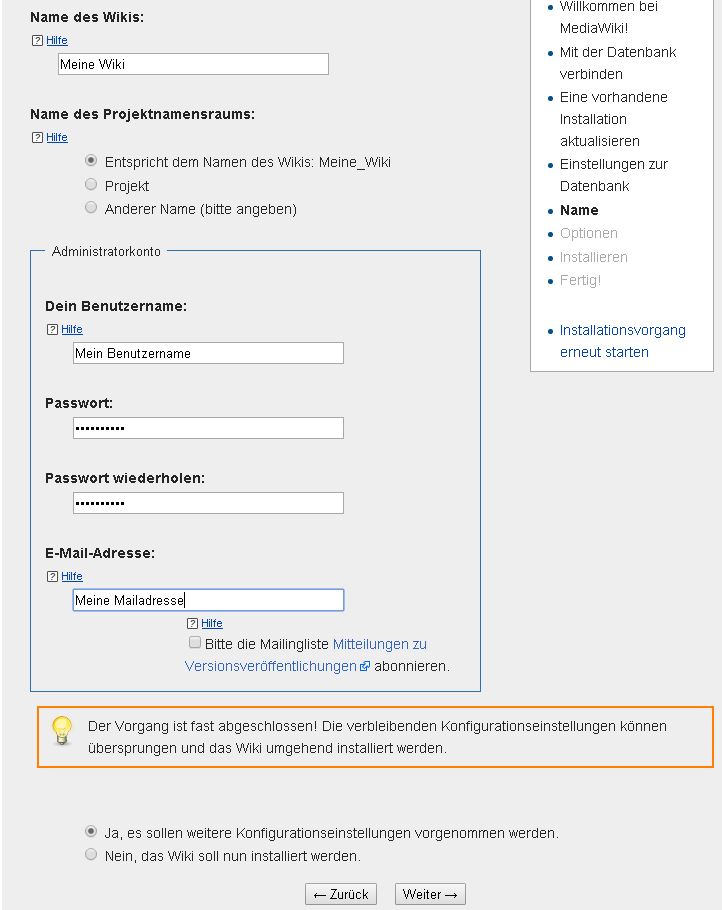
Danach legen wir unseren ersten Nutzer fest und wollen noch weitere Einstellungen vornehmen:

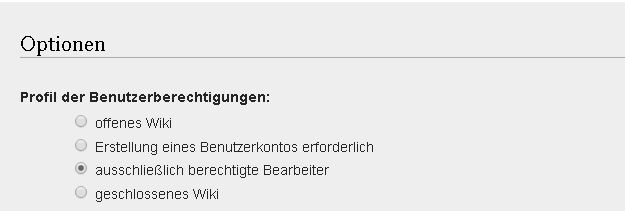
Im dann folgenden Dialog können noch einige weitere Dinge festgelegt werden. Wichtig zumindest ist die Zugriffsberechtigung. Wollt Ihr, dass nur Ihr die Texte editieren könnt, dann empfiehlt sich folgende Einstellung:

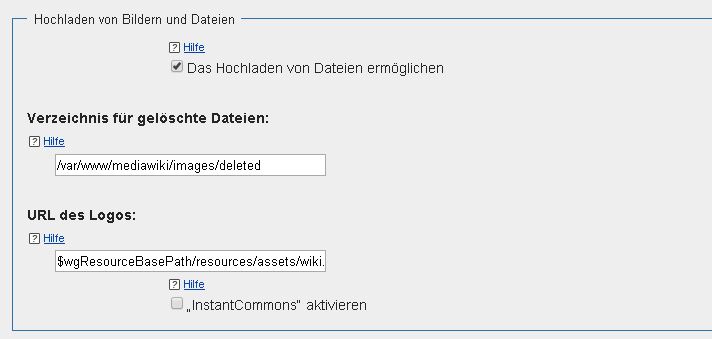
Prüft nach, ob die Einstellungen zu der E-Mail Adresse passen und aktiviert den Upload von Bildern, falls Ihr dies verwenden möchtet. Auch kann an der Stelle gleich ein anderes Logo festgelegt werden. Dies lässt sich aber im Nachgang auch noch ändern:

Jetzt sind die Vorbereitungen erledigt. Klickt dann nochmal auf Weiter um die Installation zu beginnen. Wenn Ihr folgendes Ergebnis seht, ist alles gut gelaufen:

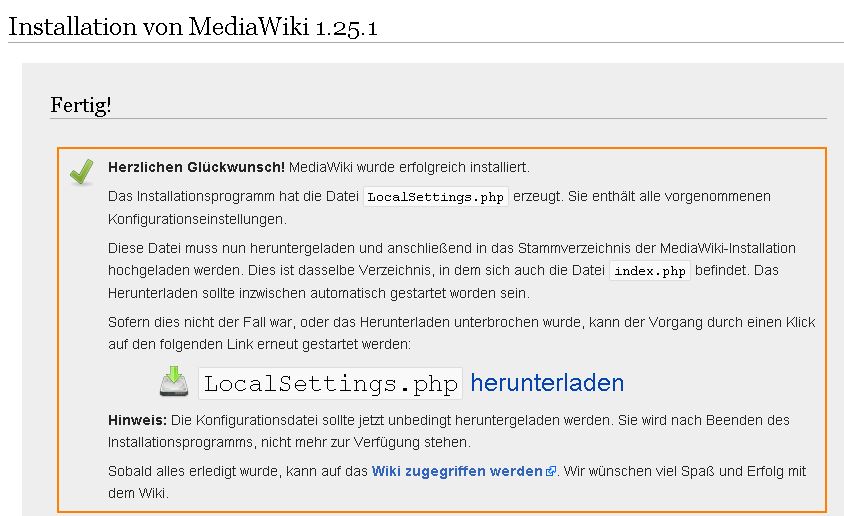
Das war es. Es wird die LocalSettings.php heruntergeladen:

Diese muss dann wieder auf Euren Server hochgeladen werden und in das /var/www/mediawiki Verzeichnis kopiert werden. Ihr könnt das auch manuell machen:
vi /var/www/mediawiki/LocalSettings.php
Öffnet die heruntergeladene Datei mit einem Texteditor (unter Windows am besten mit dem notepad++) und kopiert den Inhalt in vi. Mit der rechten Maustaste wird alles eingefügt.
Hinweis: Der vi Editor - Editmodus: Taste "i" drücken. Editmodus verlassen: "ESC" drücken. Speichern: Tasten ":w" und beenden mit Tasten ":q"
Danach noch den Besitzer neu setzen:
chown www-data:www-data /var/www/mediawiki/LocalSettings.php
Jetzt können wir unsere Wiki aufrufen und uns anmelden:

Erste Schritte
Sidebar bearbeiten
Um die Sidebar zu editieren und erweitern ruft folgende URL auf, sobald Ihr eingeloggt seid:
MEINE_URL/mediawiki//index.php?title=MediaWiki:Sidebar
Überpunkte werden mit einem * markiert, Unterpunkte mit ** . Legt das Menü wie in folgenden Beispiel an:
* navigation
** mainpage|mainpage-description
** http://www.gargi.org/forum.php|Forum
** Downloads|Downloads
** Links|Links
** Impressum|Impressum
* Raspberry Pi 2
** Raspberry Pi 2 Model B: Blick auf die Platine | Raspberry Pi 2 Model B: Blick auf die Platine
** Raspbian auf dem Raspberry Pi 2 installieren | Raspbian auf dem Raspberry Pi 2 installieren
** Ipv6 aktivieren | Ipv6 aktivieren
** Zusätzliche Festplatte und Spindown | Zusätzliche Festplatte und Spindown
** Automatische Updates | Automatische Updates
Style bearbeiten
Um Änderungen am Style vorzunehmen, gebt folgende URL ein:
MEINE_URL/index.php?title=MediaWiki:Common.css
Hier können dann entsprechende Änderungen am CSS vorgenommen werden. Hier einige Beispiele:
/* CODE Bereich geaendert */
code {
color: black;
background-color: #f9f9f9;
border: 0px;
border-radius: 0px;
padding: 0px 0px;
}
pre {
padding: 1em;
border: 1px dashed #2f6fab;
color: black;
background-color: #FFE7A3;
line-height: 1.1em;
font-size: 13px;
}
/* Farbe Inhaltsverzeichnis aendern */
#toc,
.toc,
.mw-warning {
border: 1px solid #aaa;
background-color: #d0effb;
padding: 5px;
font-size: 95%;
}
/* Text .Inhaltsverzeichnis. an der Spitze des Inhaltsverzeichnisses nicht anzeigen */
#toctitle {display:none;}
/* Blocksatz */
.ns-0 p { text-align:justify; }
Bilder einfügen
Hier gleich ein Beispiel, wie man ein Bild auf der linken Seite einfügt (Text umfließt auf der rechten Seite):
<div style="float:left;text-align:center;padding-right:20px">
[[Bild:nslu2_1.jpg|NSLU2]]
<br />
''Die NSLU2 im Größenvergleich''</div>
Das gleiche auf der rechten Seite (Text umfließt dann links):
<div style="float:right;text-align:center;padding-left:20px">
[[Bild:nslu2_1.jpg|NSLU2]]
<br />
''Die NSLU2 im Größenvergleich''</div>
Ein Bild generell einfügen:
[[Bild:dateiname.jpg|BILDNAME]]
Code Tag
Der Code Tag lautet
<code><pre>...< /pre>< /code>
(Leerzeichen vor den / weglassen!!!)
Inhaltsverzeichnis einfügen
Hierzu zu Begin eines Textes folgenden Code einfügen:
<div style="text-align=right; float: right; clear: none; {{#if:{{{Breite|}}}|max-width: {{{Breite}}};}} margin: .5em 0 1em 1em; background: none; padding-left:20px">
__TOC__
</div><noinclude>
Listfunktion
Hier gibt es im Grunde folgende Möglichkeiten:
Das ist eine Liste
* Eintrag 1
* Eintrag 2
* Eintrag 3
** Eintrag 3.1
** Eintrag 3.2
* Eintrag 4
Ergibt:
Das ist eine Liste
- Eintrag 1
- Eintrag 2
- Eintrag 3
- Eintrag 3.1
- Eintrag 3.2
- Eintrag 4
Um die Liste etwas einzurücken:
Das ist eine Liste
:* Eintrag 1
:* Eintrag 2
:* Eintrag 3
:** Eintrag 3.1
:** Eintrag 3.2
:* Eintrag 4
Ergibt:
Das ist eine Liste
- Eintrag 1
- Eintrag 2
- Eintrag 3
- Eintrag 3.1
- Eintrag 3.2
- Eintrag 4
Numerische Variante:
Das ist eine Liste
# Eintrag 1
# Eintrag 2
# Eintrag 3
## Eintrag 3.1
## Eintrag 3.2
# Eintrag 4
Ergibt:
Das ist eine Liste
- Eintrag 1
- Eintrag 2
- Eintrag 3
- Eintrag 3.1
- Eintrag 3.2
- Eintrag 4
Einen Link einfügen
Einen Link setzt Ihr wie folgt:
[http://Adresse/des/Links BEZEICHNUNG]
[http://www.gargi.org Gargi's Homepage]
Ergibt: Gargi's Homepage
Mobile Frontend installieren
Das Mobile Frontend ist eine Erweiterung für die Mediawiki. Ist diese aktiviert bekommen Besucher mit einem mobilen Endgerät die Seite entsprechend angepasst angezeigt. Allerdings ist in der mobilen Ansicht keine Sidebar mit den Menüeinträgen vorhanden. Die Philosophie ist vielmehr die, dass der User beispielsweise über eine Suchmaschine auf den gesuchten Seiteninhalt stößt und dann eine angepasste Version der Seite angezeigt bekommt.
Um die Erweiterung zu installieren müsst Ihr in das Extensions Verzeichnis der Mediawiki wechseln:
cd /var/www/mediawiki/extensions
Ladet die Erweiterung herunter:
wget https://extdist.wmflabs.org/dist/extensions/MobileFrontend-REL1_25-c193468.tar.gz
Die aktuelle URL erhaltet Ihr hier: Mobile Frontend
Packt das Paket aus:
tar -xzf MobileFrontend-REL1_25-c193468.tar.gz
Setzt nun den Benutzer richtig:
chown -R /var/www/mediawiki/extensions/MobileFrontend
Nun müssen wir nur noch dem Wiki die neue Erweiterung bekannt machen. Dazu editieren wir die LocalSettings.php:
nano /var/www/mediawiki/LocalSettings.php
Fügt dort folgende Zeilen ein:
require_once "$IP/extensions/MobileFrontend/MobileFrontend.php";
$wgMFAutodetectMobileView = true;
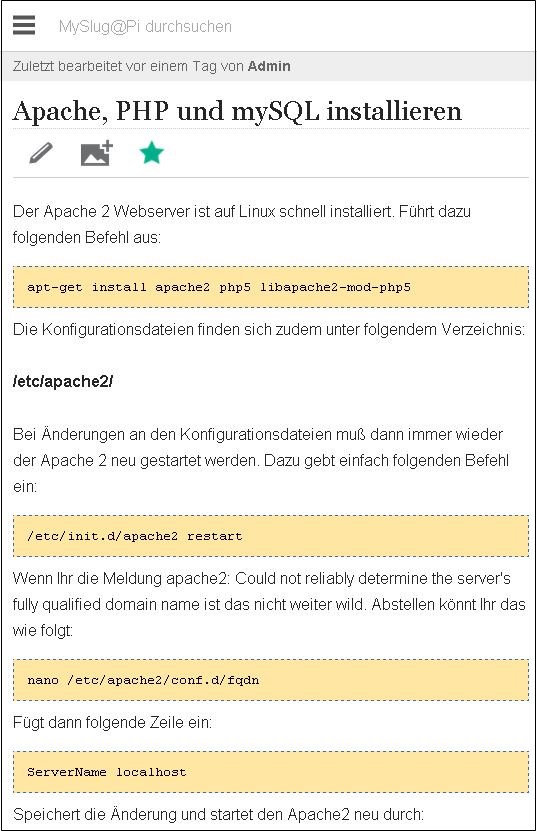
Das war es auch schon. Wenn Ihr nun mit einem Smartphone Eure Seite aufruft, sollte die Mediawiki jetzt etwas anders aussehen.

https einrichten (nebst htaccess Schutz)
Wenn wir noch eine Verbindung über https zulassen wollen, müssen wir dem Apache https als Erweiterung beibringen. Wechselt dazu in Euer Root Home:
cd /root
Danach legen wir unser Serverzertifikat an:
openssl genrsa -out server.key 4096
openssl req -new -key server.key -out server.csr
Jetzt werdet Ihr einige Angaben abgefragt:
Country Name (Ländercode): = DE
State or Province Name (Bundesland): = zB Bayern
Locality Name, eg. City (Stadt): = zB Nuernberg
Organization Name (Firmenname): = hier irgendwas eingeben wie privat, zuhause etc.
Organizational Unit Name (Abteilung) = bleibt leer
Common Name, eg. YOUR Name: = Euer Servername
Email Adress: = eine E-Mail Adresse
A challenge password: = bleibt leer
An optional company name: = bleibt leer
Dann generieren wir das Zertifikat. Ich mache das gleich mal für 10 Jahre, dann ist Ruhe:
openssl x509 -req -days 3650 -in server.csr -signkey server.key -out server.crt
Noch ein paar Rechte festlegen:
chmod 400 server.key
Jetzt müssen wir noch ein paar Änderungen in einigen Apache Konfigurationsdateien vornehmen:
nano /etc/apache2/sites-enabled/000-default
Am Ende der Konfigurationsdatei ergänzt folgende neue Sektion:
<VirtualHost *:443>
DocumentRoot /var/www
ServerName EUER_SERVERNAME
SSLEngine on
SSLCertificateFile /root/server.crt
SSLCertificateKeyFile /root/server.key
Alias /owncloud /var/www/mediawiki
<Directory /var/www/mediawiki>
Options ExecCGI Indexes FollowSymLinks MultiViews
AddHandler cgi-script .cgi .pl
AllowOverride All
DirectoryIndex index.php index.htm index.html
Order allow,deny
allow from all
</Directory>
</VirtualHost>EUER_SERVERNAME muss noch entsprechend eingetragen werden. Speichert die Änderung und editiert die ports.conf
nano /etc/apache2/ports.conf
und fügt ganz zum Schluss folgende Zeile ein:
NameVirtualHost *:443
Nun aktivieren wir das SSL Modul:
a2enmod ssl
Der Apache muss jetzt neu gestartet werden:
/etc/init.d/apache2 restart
Beachtet, dass das natürlich kein gekauftes Zertifikat ist. Euer Browser wird hier eine entsprechende Warnmeldung bringen. Aber Ihr wisst damit, warum diese Meldung kommt.
Wenn Ihr generell auf https umleiten wollt, auch wenn die Adresse über http abgerufen wird, müsst Ihr im Apache das Modul Rewrite aktivieren:
a2enmod rewrite
/etc/init.d/apache2 restart
Editiert die .htaccess:
nano /var/www/mediawiki/.htaccess
Fügt direkt unter RewriteEngine on diese Zeilen ein:
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]Nun werden sämtliche Anfragen auf das verschlüsselte https Protokoll umgeleitet.
Zu guter Letzt wollen wir generell verhindern, dass man von außen einfach einen Zugriff auf das Login der Owncloud bekommt. Wir blockieren das deshalb mit .htaccess und aktivieren eine darüberliegende Passwortabfrage.
Fügt deshalb in der .htaccess noch folgendes oben ein:
AuthType Basic
AuthName owncloud
AuthUserFile /var/www/mediawiki/.htpasswd
require valid-user
Ihr seht, dass der Pfad zu dem dann erzeugtem Passwort im Dokumentenroot der Webanwendung liegt. Um das einwenig sicher zu machen, könnt Ihr durchaus dieses in ein anderes Verzeichnis legen, das außerhalb des Dokumentenroot liegt.
Das Passwort legt Ihr dann in diesem Verzeichnis (mittels cd dorthin wechseln!) mit einem
htpasswd -c .htpasswd username
an. Beim Befehl den Usernamen entsprechend Euren Vorstellungen ändern! Jetzt werdet Ihr zusätzlich nach einem Passwort gefragt.
Umzug oder Sicherung einer mySQL Datenbank
Sicherlich gibt es viele Hilfsmittel, um eine Datenbank von einem Server auf den anderen um zu ziehen. Wer aber Zugriff über eine Shell auf den Server hat, der kann das mit wenigen Schritten auch auf der Konsole erledigen. Um genau zu sein, drei Schritte. Dazu muss eine leere Datenbank auf dem Zielrechner angelegt sein (db_neu).
Alte Datenbank (db_alt) auf alten Server dumpen/wegschreiben
mysqldump --user=DB_USERNAME --password=PASSWORT db_alt > dump.sql
(Username der ALTEN Datenbank!)
Dump von Server alt auf neu kopieren
scp dump.sql IP_SERVER_NEU:/beliebiges/zielverzeichnis/
Datenbank auf neuen Server in neu DB übertragen
mysql -p -uDB_USERNAME db_neu < /beliebiges/zielverzeichnis/dump.sql
(Username der NEUEN Datenbank!)
Damit sind die Daten in der neuen Datenbank. Wie schnell das geht hängt von der Größe der DB ab und natürlich auch von der Geschwindigkeit der Rechner.
Datenbankpflege
Nach der Übertragung der Datenbank sollte noch einwenig Datenbankpflege betrieben werden. Prüft erstmal, ob alles okay ist:
mysqlcheck -hlocalhost -uDB_USER -pPASSWORT db_neu
Sollte es Fehler anzeigen, dann versucht diese mittels folgenden Befehl zu reparieren:
mysqlcheck -hlocalhost -uDB_USER -pPASSWORT db_neu --auto-repair
Danach sollte die Anwendung wieder sauber auf die Datenbank zugreifen können.
